WordPressでのソースコード表示をどうするか?
2016年3月23日
2025年9月13日

web制作の備忘録ということは、ページ上にソースコードを表示したくなります。
通常のHTMLだと‹ pre ›…‹ /pre ›や‹ code ›…‹ /code ›を使って表記していくと思いますが、色分けできないしおしゃれじゃないですよね。
WordPressであれば、有名どころのプラグイン「Crayon Syntax Highlighter」や「SyntaxHighlighter Evolved」を使ってる方が多いようです。
が、いろいろ調べていると動作が重くなったり、ちょっとした拍子に表示が崩れたりするみたいで使用に踏ん切りがつきません。
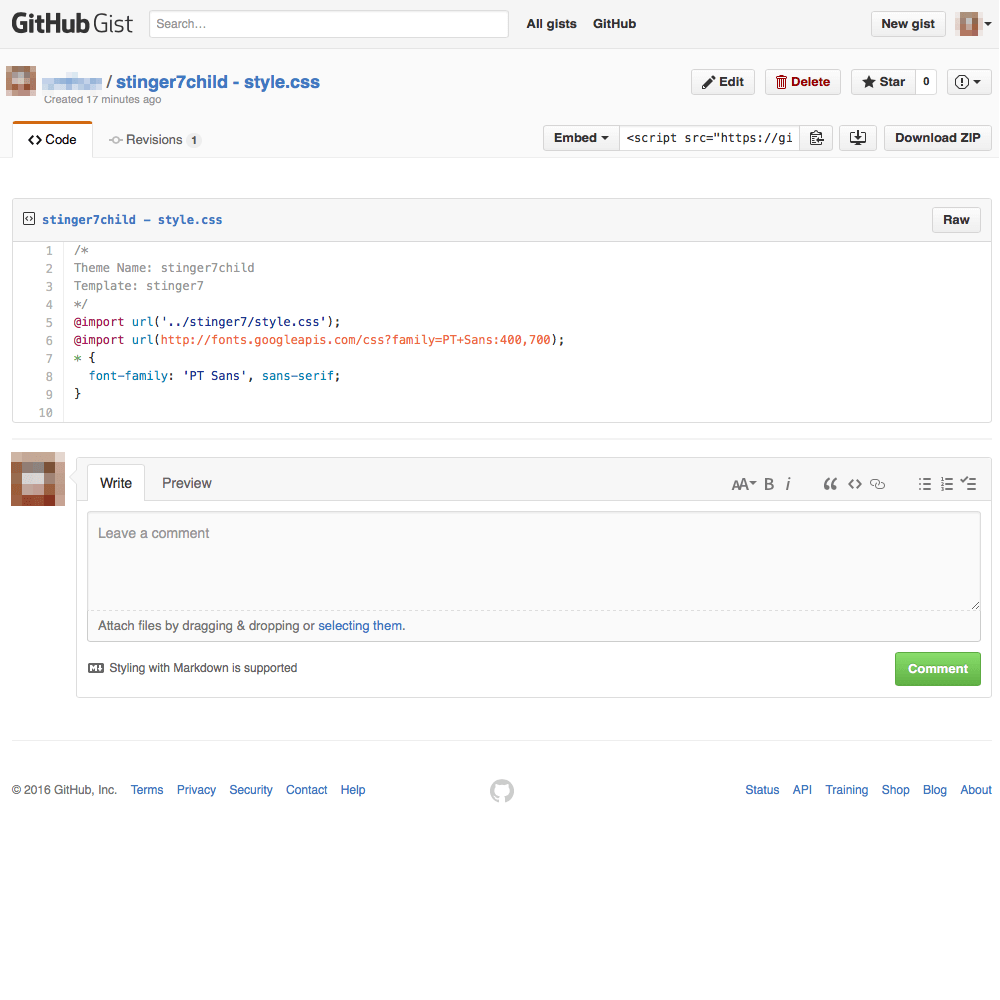
そんな中、「GitHub」の『Gist』を使って表示できるって記事を見つけました。
「GitHub」はほとんど活用できてないけど、アカウントは取得済み。
サイト(https://gist.github.com)にアクセスし、「New gist」で新規コードの作成です。

- 拡張子をつけてファイル名を記入
- コードを記入
- 「secret」か「public」のどちらかでコードを保存
 Embed用のコードをコピーして表示したい箇所に貼り付けるだけです。
Embed用のコードをコピーして表示したい箇所に貼り付けるだけです。
プラグイン無しで簡単に綺麗なソースコードが表示されました。
ただし簡単に利用できる分、背景色や行番号のカスタマイズなんかはできません。
ま、十分綺麗ですけどね!
一つ難点なのは、記事の作成途中でプレビューした時に表示されないことですね。
やり方が悪いのかと思って、何度もやり直してみましたが、記事を公開させる必要がありました。